hello and how it works now have already tried so much for me it does not work
only with blynk beta version 
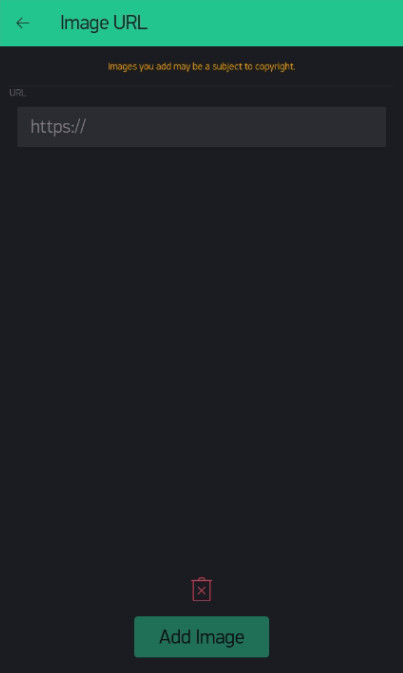
blynk beta i have a new version with " Image Gallery Setting " and Blynk.set.Property(V1 “url”,1, "http://image1.jpg
This is not yet deployed.
What’s this image widget? No docs and not available on IOs?
thnx
billd
In BETA still…
Thnx, I’ll look forward to the IOs version . . . . at some point . . .
cul
billd
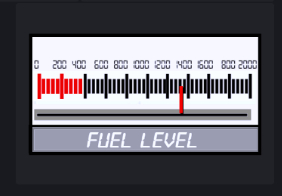
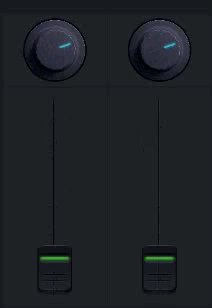
new gauge

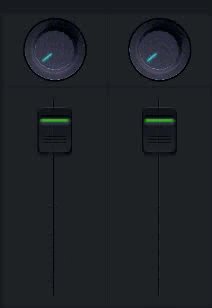
New sliders 

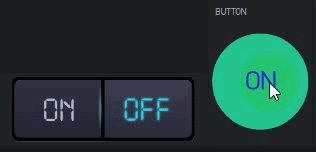
ON/OFF


I love the rotation too… but I’ve been banging my head with how to make it rotate for just 5 seconds as nothing seems to do it (except while(1) 

 ) and
) and while (millis()-momentInTime <= timeout) will block everything. do you have any idea? maybe I just need to sleep a little as it’s 3AM and will find a solution in the morning 

A setTimeout() timer, started after the looping rotation counters setInterval() timer, that stops the rotation, deletes the interval timer and possibly replaces the image with something different.
Or, if you can calculate the number of rotations needed in that 5 seconds, then use a setTimer() that calls your rotation function every x milliseconds for y number of times <-- probably the less complicated option
@Gunner thanks! I went with setTimer and it works perfectly! Seems that I’m to old to play with this stuff at 3AM 
If you can dream it, I can do it. 

make it like JARVIS