1st tab dashboard with at least 40 widgets
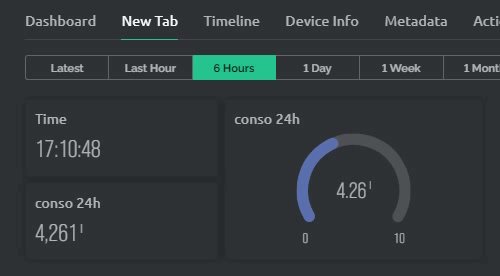
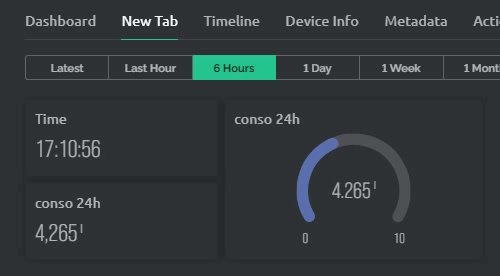
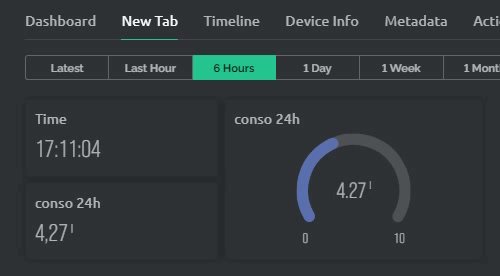
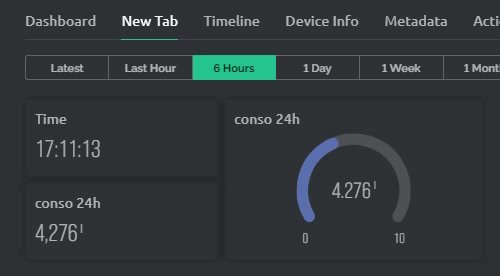
gauge and label same data-stream

New tab with only 3 widgets

This issue occurred on November 23, 2023 with the navigation improvement update .
1st tab dashboard with at least 40 widgets
gauge and label same data-stream

New tab with only 3 widgets

This issue occurred on November 23, 2023 with the navigation improvement update .
I did what you suggested and added some BlynkEdgent.run() commands after the virtualWrite() commands (three wasn’t enough, but four seems to do the trick). Things seem better, but my question is why does this make a difference, and why would incorrect values be received? I’d like to know the technical reasons for this, please.
setup {
...
//sendDataToBlynk();
if (temperature != 0.0 && humidity != 0.0) {
Blynk.virtualWrite(TEMPERATURE_VPIN, temperature);
Serial.print("Temperature: ");
Serial.println(temperature);
Blynk.virtualWrite(HUMIDITY_VPIN, humidity);
Serial.print("Humidity: ");
Serial.println(humidity);
Blynk.virtualWrite(ABS_HUMIDITY_VPIN, absHumidity);
Serial.print("Absolute Humidity: ");
Serial.print(absHumidity);
Serial.println(" g/m^3");
}
Blynk.virtualWrite(WEIGHT_VPIN, weight);
Serial.print("Weight: ");
Serial.println(weight);
BlynkEdgent.run();
BlynkEdgent.run();
BlynkEdgent.run();
BlynkEdgent.run();
Serial.println("Disconnecting Blynk...");
Blynk.disconnect();
Serial.println("Disconnecting WiFi...");
WiFi.disconnect();
// Go to deep sleep after readings are done
Serial.println("Going to deep sleep");
esp_sleep_enable_timer_wakeup(TIME_TO_SLEEP * uS_TO_S_FACTOR);
esp_deep_sleep_start();
}
As I said before, BlynkEdgent.run() (which in turn triggers Blynk.run()) triggers the Blynk library to perform a data exchange with the Blynk server. This is a two-way communication process, in which the device sends data to the server, and checks to see if there are any incoming messages from the server that need to be processed.
If you turn on BLYNK_DEBUG you’ll see these messages and be able to decipher them by taking a look at this topic…
Pete.
I feel daft right now, but I’m just not getting it.
According to the docs, virtualWrite sends the data:

While Blynk.run processes commands from the server:
If I use Blynk.virtualWrite(VPIN, variable) in my sketch, this is supposed to send the data to the Blynk server, correct? So why would I need to continue calling Blynk.run to exchange more data that the previous command should have already done? Is it that the virtualWrite command just sends the data and doesn’t care if it actually gets there? What is the process flow for virtualWrite and Blynk.run()? What does “housekeeping of Blynk connection” mean, exactly? Perhaps this is what I’m missing. I’m honestly trying to understand what is happening here. This will help me increase the quality of the code I write for interfacing with Blynk. I appreciate your patience.
You’ll find that all of the Blynk documents are written with the assumption that you are using a regular always-on connection with the servr, and that you are feeding the Blynk library with a Blynk.run() command in the void loop that is executed hundreds if not thousands of times per second…
Accordingly to this article, this loop will execute at a speed of about 117 kHz. This means that everything you put into
void loop(), your Arduino will execute about 117,000 times/ second.
As a result, statements like “attempts to send the data to the network immediately” are correct in practice, but is not the same as “virtualWrite sends the data to the Blynk server directly, independent of Blynk.run” which is what you’re inferring from these high-level explanations of the way that Blynk works.
TBH, I’ve never studied the source code to unpick exactly how this works, and as I don’t really use the Blynk library in the majority of my sketches I have very little motivation to do that.
However, my testing and experience with deep sleep + Blynk lead me to know in practice what needs to be done to get this type of sketch to work reliably , which is what I’ve shared with you in my second post in this topic.
So, that’s as much as you’re going to get from me on the subject. Using BLYNK_DEBUG and doing more experimentation will show you more about how the data is being sent to the server, which should allow you to develop a better understanding of what’s happening in the background.
Pete.