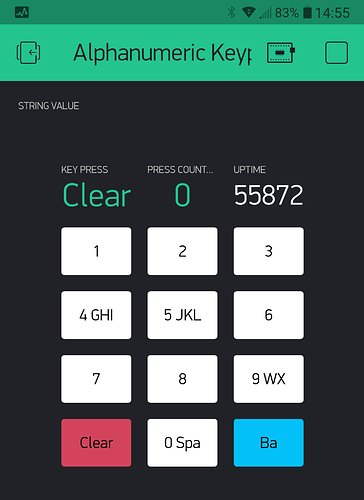
I never liked typing on these… so why did i make one? Well, I saw this project here and was curious how it was done.
It took a while… mainly due to a long break in-between tries, but finally I got this to work fairly well.
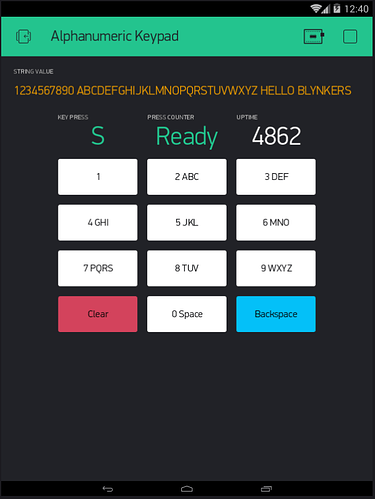
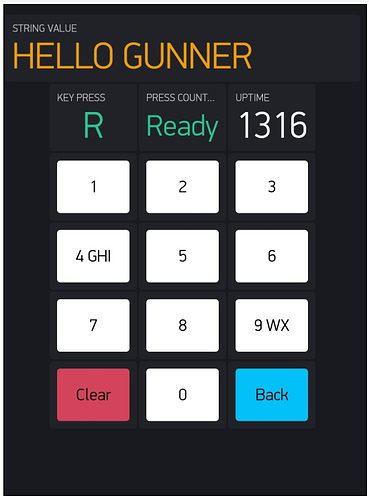
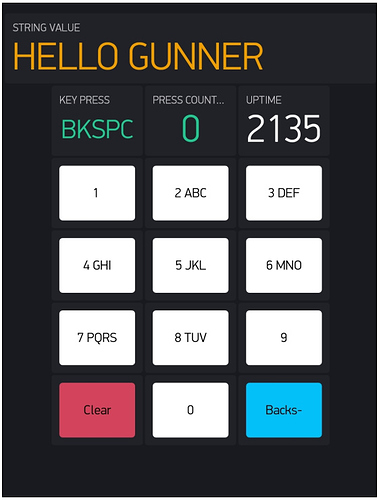
It basically gives you 1/2 second to make your multi-key choice (actually 1/2 second after each button press, so possible to take a up to 2 seconds to press the 4 times to get to last character of most buttons), before adding the character to a string variable… and displays that growing string along the upper display.
The code was done on a spare UNO I had plugged into USB. I figure if anyone really wants to use this code, they can figure out how to make the ESP adjustments 
#include <BlynkSimpleStream.h>
char auth[] = "6502d3d6xxxxxxxxxxb91539529a";
int cntr = 0;
String valInput;
String stringValue = "";
int cntrTmr;
int upTime;
BlynkTimer timer;
void setup()
{
/*
The timer.deleteTimer command always seems to stop the first
assigned timer, along with whatever actual timer you are deleting.
So this initial "do nothing" timer is needed in order to prevent
the following UpTime timer from being canceled.
*/
int DoNothingTmr = timer.setTimeout(10L, []() {
}); // END Timer Function
// Timed Lambda Function - UpTime
upTime = timer.setInterval(500L, []() {
Blynk.virtualWrite(V12, millis() / 1000);
}); // END Timer Function
pinMode(13, OUTPUT);
Serial.begin(19200);
Blynk.begin(Serial, auth);
Blynk.virtualWrite(V11, "START"); // press Counter Display
Blynk.virtualWrite(V13, " "); // Clear String Value Display
}
void loop() {
Blynk.run();
timer.run();
}
BLYNK_WRITE(V2) { // Button 2 ABC
if (param.asInt()) {
timer.deleteTimer(cntrTmr);
cntrTmr = timer.setTimeout(500L, []() {
cntr = 0;
Blynk.virtualWrite(V11, "Ready");
stringValue = stringValue + valInput;
Blynk.virtualWrite(V13, stringValue);
}); // END Timer Function
cntr++;
switch (cntr) {
case 1:
valInput = "2";
break;
case 2:
valInput = "A";
break;
case 3:
valInput = "B";
break;
case 4:
valInput = "C";
break;
default:
valInput = "";
cntr = 0;
break;
}
Blynk.virtualWrite(V10, valInput);
Blynk.virtualWrite(V11, cntr);
}
}
BLYNK_WRITE(V3) { // Button 3 DEF
if (param.asInt()) {
timer.deleteTimer(cntrTmr);
cntrTmr = timer.setTimeout(500L, []() {
cntr = 0;
Blynk.virtualWrite(V11, "Ready");
stringValue = stringValue + valInput;
Blynk.virtualWrite(V13, stringValue);
}); // END Timer Function
cntr++;
switch (cntr) {
case 1:
valInput = "3";
break;
case 2:
valInput = "D";
break;
case 3:
valInput = "E";
break;
case 4:
valInput = "F";
break;
default:
valInput = "";
cntr = 0;
break;
}
Blynk.virtualWrite(V10, valInput);
Blynk.virtualWrite(V11, cntr);
}
}
BLYNK_WRITE(V4) { // Button 4 GHI
if (param.asInt()) {
timer.deleteTimer(cntrTmr);
cntrTmr = timer.setTimeout(500L, []() {
cntr = 0;
Blynk.virtualWrite(V11, "Ready");
stringValue = stringValue + valInput;
Blynk.virtualWrite(V13, stringValue);
}); // END Timer Function
cntr++;
switch (cntr) {
case 1:
valInput = "4";
break;
case 2:
valInput = "G";
break;
case 3:
valInput = "H";
break;
case 4:
valInput = "I";
break;
default:
valInput = "";
cntr = 0;
break;
}
Blynk.virtualWrite(V10, valInput);
Blynk.virtualWrite(V11, cntr);
}
}
BLYNK_WRITE(V5) { // Button 5 JKL
if (param.asInt()) {
timer.deleteTimer(cntrTmr);
cntrTmr = timer.setTimeout(500L, []() {
cntr = 0;
Blynk.virtualWrite(V11, "Ready");
stringValue = stringValue + valInput;
Blynk.virtualWrite(V13, stringValue);
}); // END Timer Function
cntr++;
switch (cntr) {
case 1:
valInput = "5";
break;
case 2:
valInput = "J";
break;
case 3:
valInput = "K";
break;
case 4:
valInput = "L";
break;
default:
valInput = "";
cntr = 0;
break;
}
Blynk.virtualWrite(V10, valInput);
Blynk.virtualWrite(V11, cntr);
}
}
BLYNK_WRITE(V6) { // Button 6 MNO
if (param.asInt()) {
timer.deleteTimer(cntrTmr);
cntrTmr = timer.setTimeout(500L, []() {
cntr = 0;
Blynk.virtualWrite(V11, "Ready");
stringValue = stringValue + valInput;
Blynk.virtualWrite(V13, stringValue);
}); // END Timer Function
cntr++;
switch (cntr) {
case 1:
valInput = "6";
break;
case 2:
valInput = "M";
break;
case 3:
valInput = "N";
break;
case 4:
valInput = "O";
break;
default:
valInput = "";
cntr = 0;
break;
}
Blynk.virtualWrite(V10, valInput);
Blynk.virtualWrite(V11, cntr);
}
}
BLYNK_WRITE(V7) { // Button 7 PGRS
if (param.asInt()) {
timer.deleteTimer(cntrTmr);
cntrTmr = timer.setTimeout(500L, []() {
cntr = 0;
Blynk.virtualWrite(V11, "Ready");
stringValue = stringValue + valInput;
Blynk.virtualWrite(V13, stringValue);
}); // END Timer Function
cntr++;
switch (cntr) {
case 1:
valInput = "7";
break;
case 2:
valInput = "P";
break;
case 3:
valInput = "Q";
break;
case 4:
valInput = "R";
break;
case 5:
valInput = "S";
break;
default:
valInput = "";
cntr = 0;
break;
}
Blynk.virtualWrite(V10, valInput);
Blynk.virtualWrite(V11, cntr);
}
}
BLYNK_WRITE(V8) { // Button 8 TUV
if (param.asInt()) {
timer.deleteTimer(cntrTmr);
cntrTmr = timer.setTimeout(500L, []() {
cntr = 0;
Blynk.virtualWrite(V11, "Ready");
stringValue = stringValue + valInput;
Blynk.virtualWrite(V13, stringValue);
}); // END Timer Function
cntr++;
switch (cntr) {
case 1:
valInput = "8";
break;
case 2:
valInput = "T";
break;
case 3:
valInput = "U";
break;
case 4:
valInput = "V";
break;
default:
valInput = "";
cntr = 0;
break;
}
Blynk.virtualWrite(V10, valInput);
Blynk.virtualWrite(V11, cntr);
}
}
BLYNK_WRITE(V9) { // Button 9 XXYZ
if (param.asInt()) {
timer.deleteTimer(cntrTmr);
cntrTmr = timer.setTimeout(500L, []() {
cntr = 0;
Blynk.virtualWrite(V11, "Ready");
stringValue = stringValue + valInput;
Blynk.virtualWrite(V13, stringValue);
}); // END Timer Function
cntr++;
switch (cntr) {
case 1:
valInput = "9";
break;
case 2:
valInput = "W";
break;
case 3:
valInput = "X";
break;
case 4:
valInput = "Y";
break;
case 5:
valInput = "Z";
break;
default:
valInput = "";
cntr = 0;
break;
}
Blynk.virtualWrite(V10, valInput);
Blynk.virtualWrite(V11, cntr);
}
}
BLYNK_WRITE(V1) { // Button 1
if (param.asInt()) {
timer.deleteTimer(cntrTmr);
cntrTmr = timer.setTimeout(500L, []() {
cntr = 0;
Blynk.virtualWrite(V11, "Ready");
stringValue = stringValue + valInput;
Blynk.virtualWrite(V13, stringValue);
}); // END Timer Function
cntr++;
switch (cntr) {
case 1:
valInput = "1";
break;
default:
valInput = "";
cntr = 0;
break;
}
Blynk.virtualWrite(V10, valInput);
Blynk.virtualWrite(V11, cntr);
}
}
BLYNK_WRITE(V0) { // Button 0 Space
if (param.asInt()) {
timer.deleteTimer(cntrTmr);
cntrTmr = timer.setTimeout(500L, []() {
cntr = 0;
Blynk.virtualWrite(V11, "Ready");
stringValue = stringValue + valInput;
Blynk.virtualWrite(V13, stringValue);
}); // END Timer Function
cntr++;
switch (cntr) {
case 1:
valInput = "0";
break;
case 2:
valInput = " ";
break;
default:
valInput = "";
cntr = 0;
break;
}
Blynk.virtualWrite(V10, "SPACE");
Blynk.virtualWrite(V11, cntr);
}
}
BLYNK_WRITE(V14) { // Button Clear
if (param.asInt()) {
timer.deleteTimer(cntrTmr);
cntr = 0;
stringValue = "";
Blynk.virtualWrite(V13, " ");
Blynk.virtualWrite(V10, "Clear");
Blynk.virtualWrite(V11, cntr);
}
}
BLYNK_WRITE(V15) { // Button Backspace
if (param.asInt()) {
timer.deleteTimer(cntrTmr);
cntr = 0;
if (stringValue.length() > 0) {
int lastIndex = stringValue.length() - 1;
stringValue.remove(lastIndex);
if (stringValue.length() == 0) {
Blynk.virtualWrite(V13, " ");
}
}
Blynk.virtualWrite(V13, stringValue);
Blynk.virtualWrite(V10, "BKSPC");
Blynk.virtualWrite(V11, cntr);
}
}
This was done on my Local Server… so I am unsure if this QR will work or not… let me know.






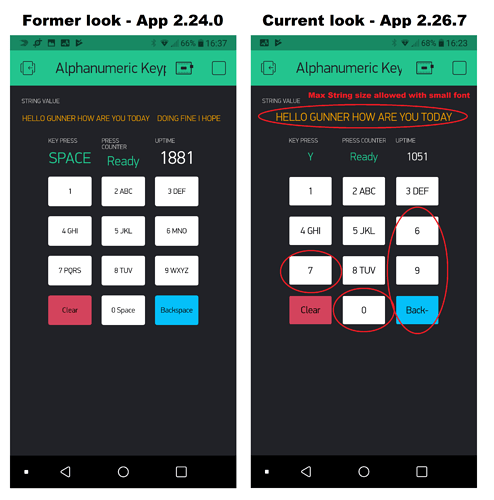
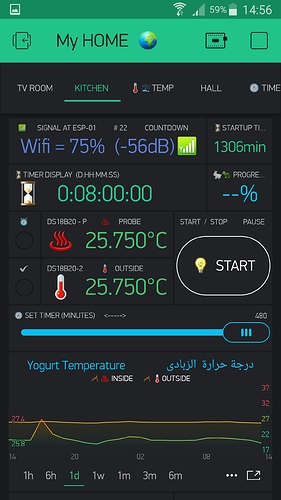
 about how it used to work, but now is an almost useless UI for new 16:9 ratio HD phones… Ironically isn’t current phones your target market??
about how it used to work, but now is an almost useless UI for new 16:9 ratio HD phones… Ironically isn’t current phones your target market??







 )
)