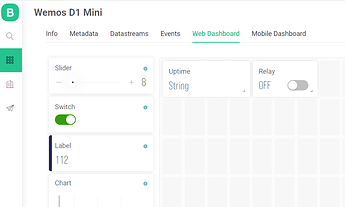
Please keep in mind, I only tested the blink LED example from BlynkEgent lib. To configure a button on the Blynk app/Blynk website and to turn on and off the on-board LED. The only way I was able to figure out how to do all this was from a couple independent youtube vids not directly from Blynk. Search “Blynk cloud” on Youtube. There are a couple contributors that walk you through the very basics. The Blynk guys themselves have a lot of catching up to do on the documentation. But the Blynk cloud website is fairly easy to figure out. Add a template, edit the template, add a button widget to the template, pick a virtual pin. Add a button to the app pick the virtual pin.
Configuring all your essential widget details(virtual pins) are now done from the website only. And you make the GUI itself from the Blynk app. You create the virtual pins on the Blynk website, not the app. The virtual pins will be available in the Blynk app once configured on the Blynk website. It was surprisingly easy to make the wifi board connect to my router and I really like that I do not have to hard code the credentials.
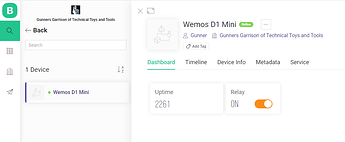
The Blynk app connection details are very confusing. It is hard to tell if the device is actually connected to the device through the cloud. So make sure the naming of all items match. So hard to explain. There are Blynk template names, Blynk app device names, hotspot names, and SSID names. Not sure about the correlation between device and templates. They both need the same name to make it work. I spent hours trying to figure this out and I am still confused. But I somehow got it working.
I can’t figure out how to disconnect a device on the app. Would be useful to see connection status. I saw an icon once that displayed offline on the device widget. Now it’s gone. Then I somehow had two devices connected and the second device worked… Hum. The Arduino serial console always indicated blynk is connected through all scenarios. I finally realized, the names were incorrect. Started over. Ugh. I am still in dismay how I got it working on the app. But now I can’t figure out why the button on the Web console on the Blynk site does not work. It did work once then it did not. Overall, there is some work to be done with this new Blynk. But it is a great start.