Note >>
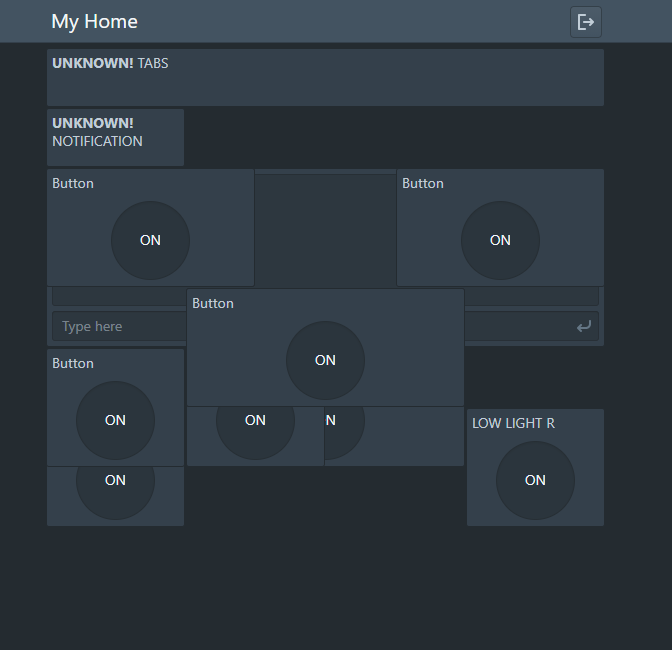
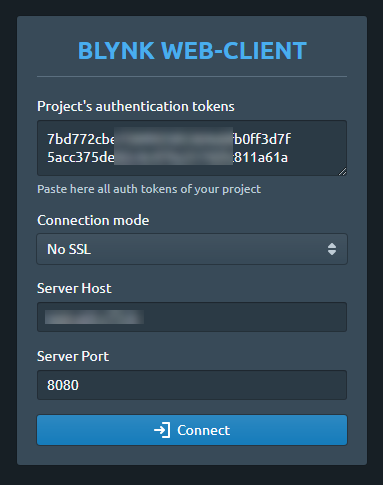
My project has 6 separate tokens , you WEB UI is importing the entire project based on API http://blynk-cloud.com/auth_token/project
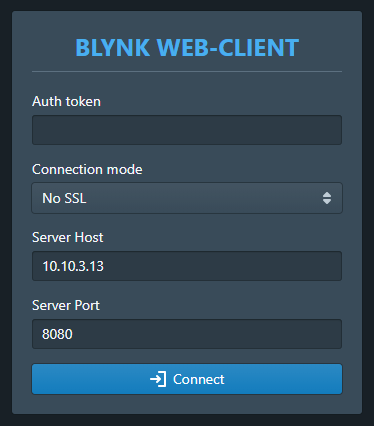
but only the token which entered in WEB UI connection details will only reflect and work fine
i think you need to allow for entering multiple Token for project such mine 
but i don’t know how to set the Token based on the Device ID mostly Blynk App is Get the Token by query it against the Device ID from Database
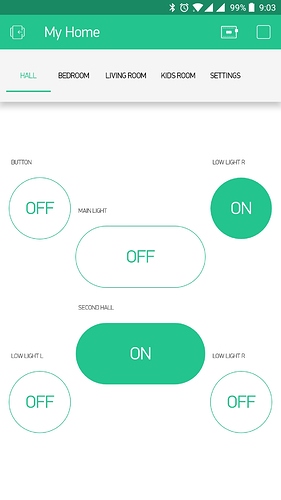
here is my setup
"devices": [
{
"id": 0,
"name": "hall 1",
"boardType": "ESP8266",
"vendor": "hall 1",
"connectionType": "WI_FI",
"isUserIcon": false
},
{
"id": 16707,
"name": "hall 2",
"boardType": "ESP8266",
"vendor": "hall 2",
"connectionType": "WI_FI",
"isUserIcon": false
},
{
"id": 84239,
"name": "living ",
"boardType": "ESP8266",
"vendor": "living ",
"connectionType": "WI_FI",
"isUserIcon": false
},
{
"id": 63795,
"name": "bed",
"boardType": "ESP8266",
"vendor": "bed",
"connectionType": "WI_FI",
"isUserIcon": false
},
{
"id": 26617,
"name": "kids",
"boardType": "ESP8266",
"vendor": "kids",
"connectionType": "WI_FI",
"isUserIcon": false
},
{
"id": 92188,
"name": "touch",
"boardType": "ESP8266",
"vendor": "touch",
"connectionType": "WI_FI",
"isUserIcon": false
}
],