Hi, I can’t get the image url to work in the new Blynk 2.0.
I use SimpleHTTPServer in the old application, it works perfectly.
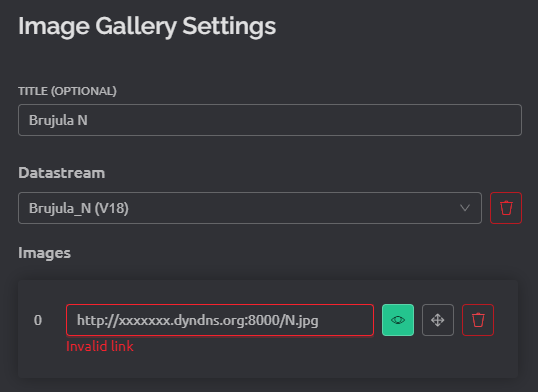
I follow the instructions in this tutorial. https://docs.blynk.io/en/blynk.console/widgets-console/image-gallery
But I only get invalid url.
Did I change something in the url of the new Blynk 2.0?
I guess you should use a secure https links instead of unsecured http links.
It’s a UI bug, port is not parsed. We’ll fix it.
Thanks I have done it from Dropbox and it works fine
Hello, I recover the thread, everything worked great until my iPhone updated to IOS 15.5 and it stopped working.
On android it works fine.
What Blynk app versions are you using on iOS and Android?
Pete.
That’s the version numbers for the operating systems, not the BLYNK APP VERSION NUMBERS.
Pete.
sorry pete
android V1.6.3 (94)
iOS V3.4.2 (4)
I don’t understand
Eugene is Blynk’s iOS developer.
Pete.
OK thank you
@neurona please enable app logging in iOS System settings in Blynk section, then go to the app, visit the dashboard (so that image loading gets to logs) and send me logs from within the app (from About screen). Please mention there it is related to widget image loading issue.
@neurona Thanks for the logs.
iOS app expects direct image links, which your dropbox links are not. The response comes with application/binary MIME type, when iOS app expects one of the following:
"image/gif",
"image/x-xbitmap",
"image/x-win-bitmap",
"image/jpg",
"image/bmp",
"image/tiff",
"image/x-icon",
"image/jpeg",
"image/ico",
"image/x-bmp",
"image/png"
Thank you Eugene. So I need a cloud with direct links? Can you advise me any website?
Some people share their images here…
Although I’d be more inclined to pop them on a GitHub page.
Pete.
thanks Pete study how to do it.
Pete.
Thanks a lot Pete github worked great.