i am not sure if i can do that but i can try my best. I found out this code
https://examples.blynk.cc/?board=Arduino%20Uno&shield=ESP8266%20WiFi%20Shield&example=Widgets%2FWebHook%2FWebHook_GET however, i am not sure how its work. do i need to create a webhook in blynk first and how can it connect to IFTTT? Also in the code in has a device name and auth code where can i get it?? I cant see any things related to them in the webhook page. should i create a device first, if yes, how to connect them together? is there any step by step guide line for it?? This is all I have for now but i dont think it is clearly stated.
This code belongs to blynk legacy and not gonna work with blynk IOT because the webhook widget has been replaced with webhook settings in blynk Console.
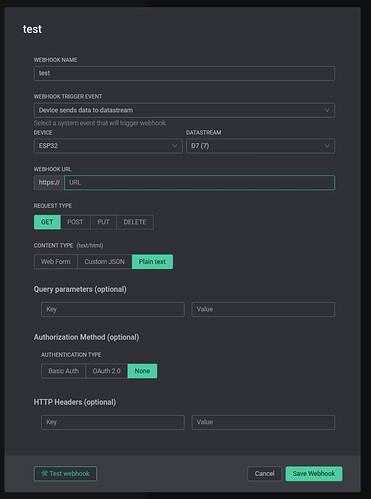
thank you for ur advise. I follow here to create a webhook now. When i use the test function, I can control the light now. However, how can I write the code on IDE now??
I didn’t try it yet, but I guess if you would like to trigger the webhook you have to send data to a datastream. I’m gonna try it soon, maybe tonight.
Thank you. As i already create the webhook, I tried to use the test function and I can control the philip lightbulb now. However, how can I write the code on IDE now??
When the device ( esp32 in my case ) sends data to the datastream that should trigger the webhook, so in the sketch all you have to do is write value to the virtual pin.
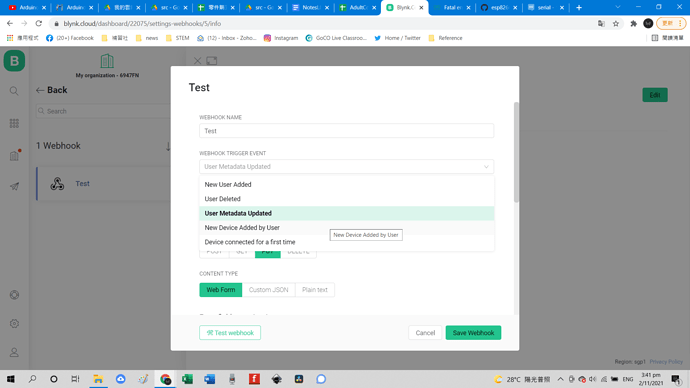
thank you. why u can select “device send data to datastream”? while I just have “new user added”, user deleted, user metadat updated, new device added, and device connect for the first time.
I’m not sure why, but is developer mode enabled ?
where can I see if it is enabled or not
There’s a person icon click on it. It’s under settings.
oh yes. it is switched on. but i cant still find the choice “device send data to data stream”. do you create ur webhook in the setting? or inside a project or device?
In the settings
so do I. then why we have difference lol?
You can ask Dmitriy, he’s the only one who can help you now.
@Dmitriy sorry for finding you. From @John93 photo, i can see that he have a choice “device send data to data stream” in webhook. however, i only get “new user added”, user deleted, user metadata updated, new device added, and “device connect for the first time”. Is there anything I need to do to have this choice??
Hello. You need to refresh the browser cache. Looks like you have the old version.
thank you. now i can only see the option “device send data to data stream” those “new user added”, user deleted, user metadata updated, new device added, and “device connect for the first time” is gone lol. but it is ok. then how can i implement the code?? in order to trigger it.
Yes, that’s correct.
You can Blynk.virtualWrite(Vx, "value"); or you nca use HTTPS API as well.
this mean every time i use Blynk.virtualWrite(Vx, “the webpage”). it will fire the webhook?? and trigger the ifttt?