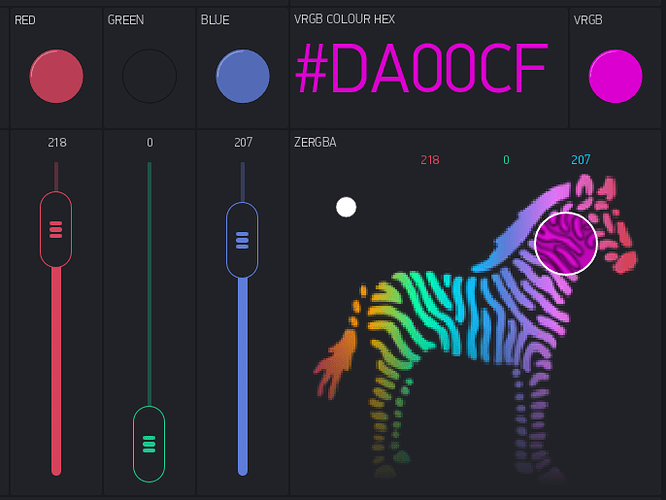
@claytoncamilleri100 Here is some code I have used to utilise both the zeRGBa and three sliders to adjust physical and widget based LED’s. (adjusting the zeRGBa also adjusts the individual sliders accordingly - showing both the mixed and individual colours as well as intensity).
The key to getting a “close” resemblance between the physical and virtual is to convert the physical RGB pin data to HEX and send that back to the widget LED via Blynk.setProperty(Vx, "color", HEXstring); // Send formatted HEX colour to vRGB.
This is just part of a larger project, so you will have to extrapolate the code & variables and make adjustments to the virtual pin numbers so that it corresponds with your sketch and app.
BLYNK_WRITE(V20) // RED slider
{
rrr = param.asInt(); // get a RED channel value.
Blynk.virtualWrite(V23, rrr); // Set RED vLED intensity
RGBprocess(); // Goto pin data to HEX conversion function.
}
BLYNK_WRITE(V21) // GREEN slider
{
ggg = param.asInt(); // get a GREEN channel value.
Blynk.virtualWrite(V24, ggg); // Set GREEN vLED intensity
RGBprocess(); // Goto pin data to HEX conversion function.
}
BLYNK_WRITE(V22) // BLUE slider
{
bbb = param.asInt(); // get a BLUE channel value.
Blynk.virtualWrite(V25, bbb); // Set BLUE vLED intensity
RGBprocess(); // Goto pin data to HEX conversion function.
}
//===== zeRGBa widget - BLYNK Function =====
BLYNK_WRITE(V2) // zeRGBa widget
{
rrr = param[0].asInt(); // get a RED channel value.
ggg = param[1].asInt(); // get a GREEN channel value.
bbb = param[2].asInt(); // get a BLUE channel value.
Blynk.virtualWrite(V20, rrr); // Red slider position.
Blynk.virtualWrite(V23, rrr); // Red LED intensity.
Blynk.virtualWrite(V21, ggg); // Green slider position.
Blynk.virtualWrite(V24, ggg); // Green LED intensity.
Blynk.virtualWrite(V22, bbb); // Blue slider position.
Blynk.virtualWrite(V25, bbb); // Blue LED intensity.
RGBprocess();
}
//===== Physical RGB LED Control and HEX conversion =====
void RGBprocess() // Do all the pin value to HEX conversion, and display it to app widgets
{
analogWrite(RedP, rrr); // Write to RED RGB pin.
analogWrite(GrnP, ggg); // Write to GREEN RGB pin.
analogWrite(BluP, bbb); // Write to BLUE RGB pin.
String strRED = String(rrr, HEX); // Convert RED DEC to HEX.
if (rrr < 16) {
strRED = String("0" + strRED); // Buffer with 0 if required.
}
String strGRN = String(ggg, HEX); // Convert GREEN DEC to HEX.
if (ggg < 16) {
strGRN = String("0" + strGRN); // Buffer with 0 if required.
}
String strBLU = String(bbb, HEX); // Convert BLUE DEC to HEX.
if (bbb < 16) {
strBLU = String("0" + strBLU); // Buffer with 0 if required.
}
String HEXstring = String("#" + strRED + strGRN + strBLU); // Combine HEX fragments.
Blynk.run();
HEXstring.toUpperCase(); // Change HEX value to all upper case for ease of visuals.
Blynk.setProperty(V8, "color", HEXstring); // Change background colour of HEX Data Label.
Blynk.virtualWrite(V8, HEXstring); // Display HEX data.
Blynk.setProperty(V9, "color", HEXstring); // Send formatted HEX colour to vRGB.
Blynk.virtualWrite(V9, 255); // Activate vRGB.
}