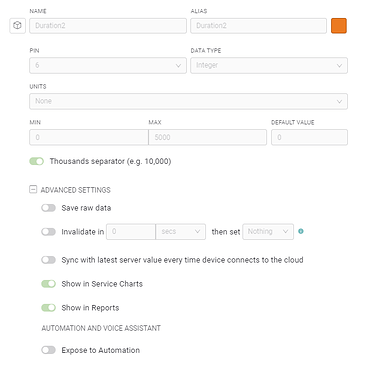
I am having an issue with a slider on the app dashboard. Whenever I try to slide it, it reverts to the left side no matter what, except for some occasions where if I drag right, it stays on the far right side. It’s a little upsetting to me that the app has a lot less ways to customize the widgets, because I wanted to troubleshoot by editing this slider, but unlike the web dashboard, I can’t edit the min/max, step size, or even add a number on the side to see what it thinks the slider is sending to my esp. But that is beside the issue.
I am using an ESP8266, and my code is below.
(Yes I know half of the code I’m using is a terrible way of doing things but I’d like to make the duration slider work before refining the code)
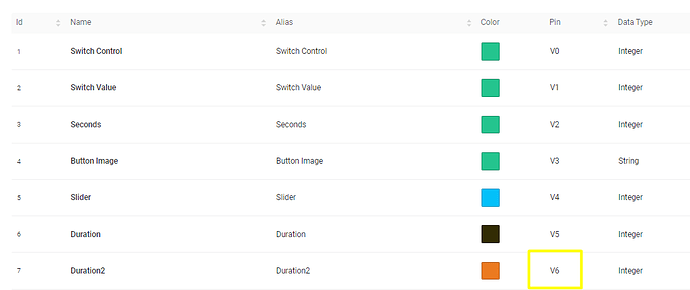
V0 and V5 are set up as buttons, V4 is set up as a slider that works perfectly fine, and V6 is the slider that doesn’t seem to work.
/*************************************************************
This is a simple demo of sending and receiving some data.
Be sure to check out other examples!
*************************************************************/
// Template ID, Device Name and Auth Token are provided by the Blynk.Cloud
// See the Device Info tab, or Template settings
#define BLYNK_TEMPLATE_ID "TMPLKDb_NP9O"
#define BLYNK_DEVICE_NAME "Quickstart Device"
#define BLYNK_AUTH_TOKEN "b-ojKgDGbZzTqW46QlswTh45TMOoJpiP"
// Comment this out to disable prints and save space
#define BLYNK_PRINT Serial
#include <ESP8266WiFi.h>
#include <BlynkSimpleEsp8266.h>
#include <pitches.h>
int melody[] = {
NOTE_C5, NOTE_D5, NOTE_E5, NOTE_F5, NOTE_G5, NOTE_A5, NOTE_B5, NOTE_C6};
char auth[] = BLYNK_AUTH_TOKEN;
// Your WiFi credentials.
// Set password to "" for open networks.
char ssid[] = "FiOS-XSUVX";
char pass[] = "Proverbs31";
BlynkTimer timer;
int duration;
int thisNote;
int value;
int i;
int k;
BLYNK_WRITE(V5){
duration=0;
}
BLYNK_WRITE(V4){
thisNote = param.asInt();
Serial.println(thisNote);
}
BLYNK_WRITE(V6){
k = param.asInt();
if(k==0){
duration=0;
}
Serial.println(duration);
}
// This function is called every time the Virtual Pin 0 state changes
BLYNK_WRITE(V0)
{
// Set incoming value from pin V0 to a variable
value = param.asInt();
duration=k;
// Update state
Blynk.virtualWrite(V1, value);
}
// This function is called every time the device is connected to the Blynk.Cloud
BLYNK_CONNECTED()
{
// Change Web Link Button message to "Congratulations!"
Blynk.setProperty(V3, "offImageUrl", "https://static-image.nyc3.cdn.digitaloceanspaces.com/general/fte/congratulations.png");
Blynk.setProperty(V3, "onImageUrl", "https://static-image.nyc3.cdn.digitaloceanspaces.com/general/fte/congratulations_pressed.png");
Blynk.setProperty(V3, "url", "https://docs.blynk.io/en/getting-started/what-do-i-need-to-blynk/how-quickstart-device-was-made");
}
// This function sends Arduino's uptime every second to Virtual Pin 2.
void myTimerEvent()
{
// You can send any value at any time.
// Please don't send more that 10 values per second.
Blynk.virtualWrite(V2, millis() / 1000);
}
void setup()
{
// Debug console
Serial.begin(9600);
Blynk.begin(auth, ssid, pass);
// You can also specify server:
//Blynk.begin(auth, ssid, pass, "blynk.cloud", 80);
//Blynk.begin(auth, ssid, pass, IPAddress(192,168,1,100), 8080);
// Setup a function to be called every second
timer.setInterval(1000L, myTimerEvent);
}
void loop()
{
if(duration!=0){
tone(14, melody[thisNote], duration);
Serial.println(duration);
}
Blynk.run();
timer.run();
// You can inject your own code or combine it with other sketches.
// Check other examples on how to communicate with Blynk. Remember
// to avoid delay() function!
}