Eva
May 23, 2019, 10:15am
1
Hello comumunity,
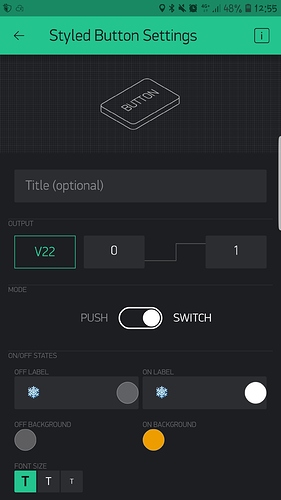
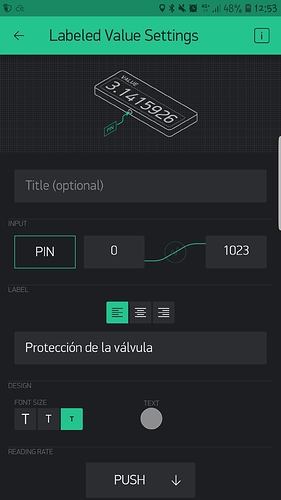
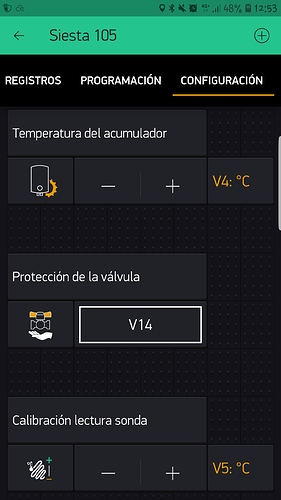
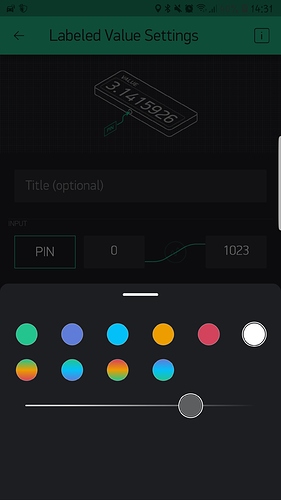
I choose a grey color in labeled value for label (text) and a grey color for outline in Styled Button.
I enter in my project in play mode and I see the change, but when I exit and enter another time these settings are reset to white.
My project is inside IOS
Thank you so much for your help
App version?
Pete.
1 Like
Gunner
May 23, 2019, 11:09am
4
I recall some issues getting colour changes to stick when the new colour changer style came out … I believe you may need to use the Beta version of the App to see the fix.
1 Like
Eva
May 23, 2019, 11:10am
5
Where i can found the beta?
Gunner
May 23, 2019, 11:19am
6
Every time someone asks that I have to do the same thing… I search for it
The 2.26.0 (2) build is now available for beta testers in TestFlight. To join Blynk iOS beta testing open the link: https://testflight.apple.com/join/eENtSEtD
This update finally brings new Tabs widget on iOS:
New look, following material design
Tabs are always placed on the top (above all widgets)
Ability to fine-tune colors in Tabs settings
Reorder/delete tabs in Tabs settings
Support up to 10 tabs
Existing Tabs widget:
If placed on the first raw - automatically converted to a new one
I…
1 Like
Eva
May 23, 2019, 11:21am
7
I’m so sorry I said IOS, when is Android
With Android, you scroll to the bottom of the Blynk Play Store page on your phone and somewhere you will see option to join Beta program
1 Like
Eva
May 24, 2019, 5:16am
10
Good morning,
Gunner
May 24, 2019, 5:29am
11
@Eva How about this?
What if you make another test project with same widget and colour settings, do they work or reset the same way??
1 Like
Eva
May 24, 2019, 5:32am
12
The same, i tried to make other project and has the same problem
Eva
May 24, 2019, 5:38am
13
and the code no has any reference to the text (Labeled Value)
Eva
May 24, 2019, 12:32pm
14
it only happens with the degraded colors, the solids keep them
Gunner
May 24, 2019, 4:11pm
15
Now that you have the beta version, try adjusting the colors then send the developers the logs. Press the top left icon as if to change projects, then the top right icon [i] and chose send logs to developers.
1 Like