I am using the excellent node by @gab.lau with my node red/Blynk projects.
I have several of Pete Scargills BigTimers running, and thought it would be useful to have the styled buttons display the remaining time, rather than just “Off”.
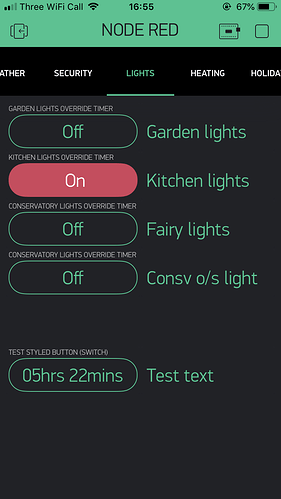
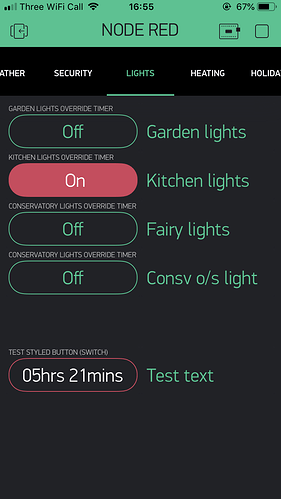
The following flow works, but when the payload.time is sent to the “change property” node (set to Off label), the colour of the button gets changed to whatever the “On” colours are set to.
If I stop and play the Blynk project, the colours revert back to the green text on black background, until the next payload arrives.
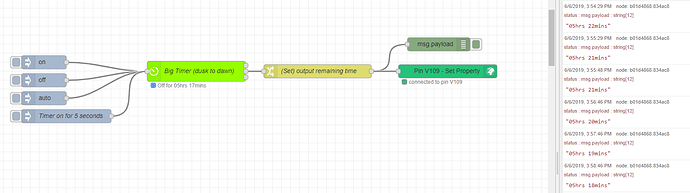
The flow:
Change node (set msg.payload to msg.time)
Set property node (set to Styled Button Off Label) see bottom of post
Top buttons are ‘live’ working button, the bottom button is the one in question “Test button”:
The button changes colour after the payload is sent, and remains that colour from then on. The new colours always match the “On” colours. The payload does update every minute to match the BigTimer:
** I noticed that I am selecting ‘Style Button > Off label’, but when I deploy and go back into the node it’s set to ‘Button > Off label’. Changing this does not cause the node red Deploy button to go red, if I move the node and the deploy it does not take effect still.
May be something I am doing wrong! 
PS - hopefully this catches @PeteKnight attention