It would be nice to have a label or instruction capability. A free standing text field with no pin functionality or operational value.
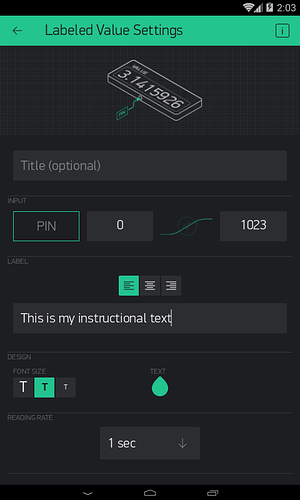
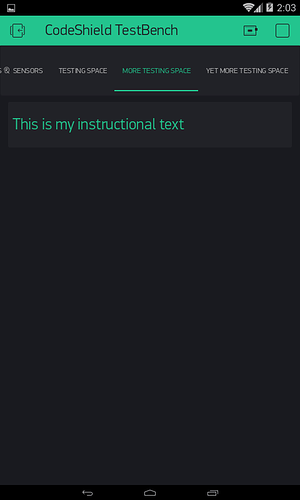
We have that already with the Labeled Value widget… and just type in your text in the LABEL section…
Nice! I was actually looking for such a function and planned to create my own topic. Question though: can this ‘value’ be set through code?
To give the use case: I’m checking my relays but the values are 1 = OFF and 0 = ON, which is a bit confusing, so I wanted to push text: ON and OFF. I know I could use a styled button for that…but that would be a button and thus less ideal.
Aside from a vPin assignment and a Blynk.virtualWrite(), NO. And then that data will be only displayed in place of the /pin/ (removed in this example) in addition to whatever you write in the LABEL area.
Also, the Blynk.setproperty() can only reference the little top label
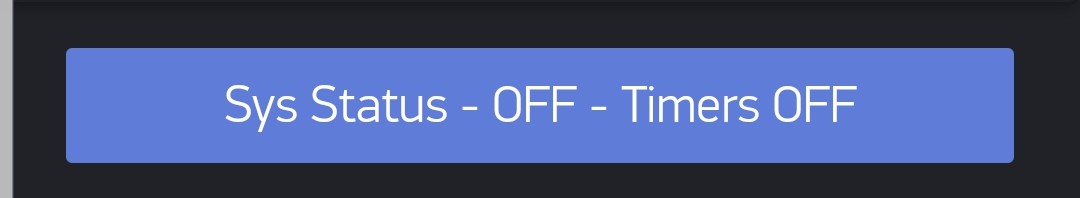
You can’t beat a styled button as a labeled status output I think. Just have both the ‘on’ and ‘off’ label the same so if the button is pressed there’s no change on the screen.
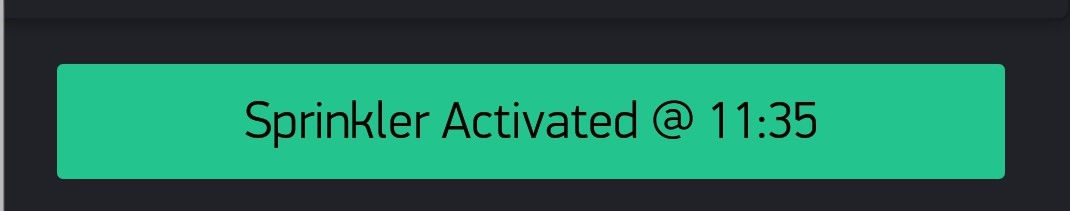
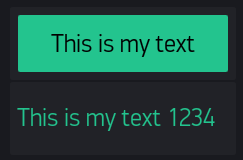
It does add the option of a background colour, that is true ![]() But a bit more constrained in horizontal text capacity if you want shorter displays (thanks to “air”).
But a bit more constrained in horizontal text capacity if you want shorter displays (thanks to “air”).
These are both displaying the same thing… “This is my Text 1234”

But again… background colour! ![]()
I agree … the update with the extra padding was a bit annoying…but I guess there will be pros and cons with all blynk updates…
The work arounds are just that. I agree the buttons produce the desired effect but still it would be good to have a flat text field. Also be nice to have some filled boxes for boarders and functional grouping.
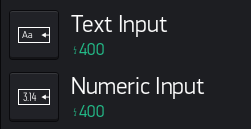
That said, these are really just aesthetics and I’m sure there are higher priorities on the development list (like text entry😀)
We already have that as well ![]()

Not on iOS yet…
At least your maps follow pins