this is the code
Bro…scroll up a few posts ![]()


Hello
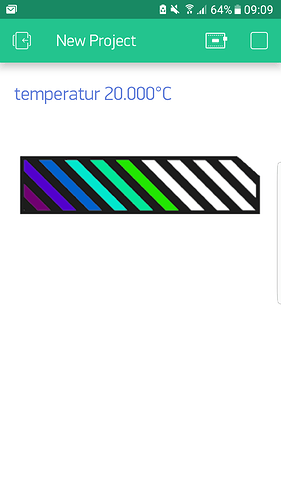
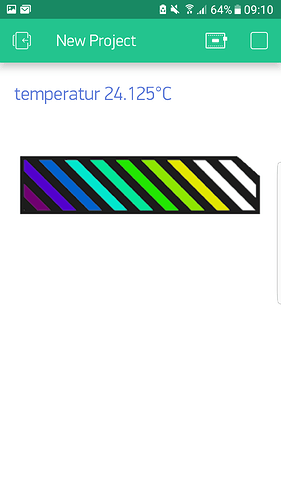
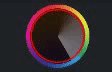
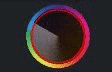
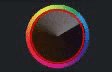
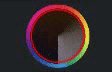
I’ve read a lot here myself have made my own picture how I can do the best with the temperature I’ve created a temperature bar and works great with the Image Gallery see photos
there are 10 photos from ass cold to mega warm
Code:
#include <OneWire.h>
#include <DallasTemperature.h>
#include <SPI.h>
#include <Fishino.h>
#include <BlynkSimpleFishino.h>
// You should get Auth Token in the Blynk App.
// Go to the Project Settings (nut icon).
char auth[] = "261442812e0842253cf4c4";
char ssid[] = "cf";
char pass[] = "983152623";
#define ONE_WIRE_BUS 2
OneWire oneWire(ONE_WIRE_BUS);
float tempout = 0;
DallasTemperature sensors(&oneWire);
SimpleTimer timer;
int pinValue = 0;
void Temperaturmessung(){
sensors.requestTemperatures();
tempout = (sensors.getTempCByIndex(0));
Blynk.virtualWrite(V3,tempout);
if( tempout > 24){
Blynk.virtualWrite(V8,8);
}
else if(tempout < 24){
Blynk.virtualWrite(V8,6);
}
}
void setup()
{
// Debug console
Serial.begin(9600);
timer.setInterval(1000L, Temperaturmessung);
Blynk.begin(auth, ssid, pass);
}
void loop()
{
Blynk.run();
timer.run();
}
I haven’t used the new “moving pictures” widget yet but did you know you can use the “color” property on widgets like the gauge? So cold is blue, mid range yellow and hot is red etc.
Hello
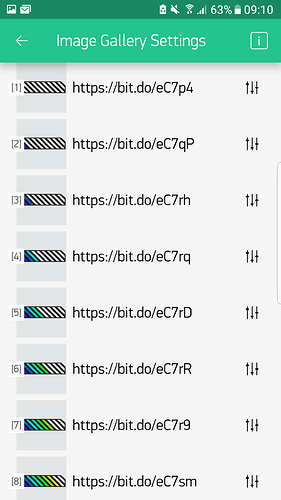
You have to upload the pictures to the Blynk app first I did that manually and then write the code where Blynk.virtualWrite (V8,1);
1 means to output image 1 or Blynk.virtualWrite (V8,2); output picture 2 etc
void Temperaturmessung(){
sensors.requestTemperatures();
tempout = (sensors.getTempCByIndex(0));
Blynk.virtualWrite(V3,tempout);
if (tempout < 23.9){
Blynk.virtualWrite(V8,1);
}
else if(tempout> 24 && tempout <24.9){
Blynk.virtualWrite(V8,4);
}
else if(tempout > 25){
Blynk.virtualWrite(V8,6);
}
}
``No url shorteners.
Hello
I’ve created Short URL uploaded the images at blynk app in the Image Gallery Settimg is easy and costs less time than if you have long URL!
That is your problem, they are not allowed, direct url’s only.
hello but why does it work then that it works?
With proper url’s I have the rotating fan in different colors and different speeds controlled by a slider. Details as provided by others in this thread.
New gauge, using rotation


As long as the App can see the image and load the thumbnail, then the URL works… granted I haven’t tested to see if that holds true if later using the phone from outside the network where the URL resides … but I think the image is somehow cached in the App?
And I have never worked with URL shortening… I must look into that.
tease ![]()
@markop I think using switch case() would also work well with lots of images
The docs in the app state “Url shortener will not work”. Are the docs wrong?
Never… much… ![]()
All I know is that if the URL was incorrect, the image never showed in the Image Widget when setting it up… but if it did show up (in the Image Widget setup), then it always worked. @markop’s screenshot clearly shows that they did load in the Widget setup.
I have only used a local URL myself though… and never remember to check image status when away from home.
that’s true ![]()
because I store the images on the web, then I delete them.
They are cached on the local server
Sketch by @markop suggests he is using Blynk’s server where caching may not be available. Presumably no url shorteners is correct, use real urls.
I find it interesting how people break their heads as I have done so the solution is quite simply the photos are on an open internet site then copy image URL URL and then paste in short URL service so easy