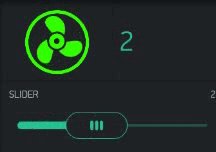
You have to load one image into your App with the Image Widget… and then that image is rotated via the code.
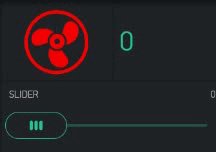
but I want when the fan turning off the fan color changed to red color. is that possible with one image widget ?
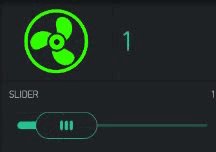
In that case then you need two images, one for rotating and the other one not rotating but red… and then you can pick the visible image in the sketch with a Blynk.virtualWrite() command
just like this

OK I’m do it for rotation but its can’t be rotating
Blynk.setProperty(V3, "rotation", 360);
you have to use
Blynk.setProperty(V0, "rotation", R);
In this case “rotate” doesn’t mean it will literally keep rotating the image.
It is like in an image editing program, it will rotate the image once, by the amount of degrees you specify, in your case you rotated it all the way around so it will look identical ![]()




BLYNK_WRITE(V27) {
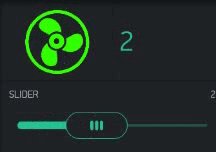
Speed = param.asInt();
if (Speed>0){
Blynk.virtualWrite(V0, 1); //image indexing starts from 1
}else{
Blynk.virtualWrite(V0, 2); //image indexing starts from 2
}
}
void Fan() {
if (Speed>0){
R = R + (10*Speed);
if (R >= 360) {
R = 0;
}
Blynk.setProperty(V0, "rotation", R); //0-360 degrees
}
}the rotation is eccentric 

yeah the fan is Shimmy 
Edit and crop the image so that the fan image is perfectly lined & centered with the borders of the total image canvas… which itself should be perfectly square.






Not quite as clean… since I was editing a .jpg to begin with, but these should be a bit less “off balance” ![]() They are also transparent background .png files… whether they will download as such
They are also transparent background .png files… whether they will download as such ![]()
EDIT - Opps… the rim rotation is now smooth, but the hub got knocked out of alignment. Looks like a faulty batch from China or something… ![]()




I really just wanted to see if I could do this, I also have a fan based product that I use Blynk for.
But you had a really good idea for the variable speed.
Here is my final version, feel free to use it or not.

yes but it is an animate gif, not a png, so nothing to do with blynk image widget 



Nice… it is a well balanced construction, must be from Japan or Germany ![]()
I took it as a still image and created a few coloured .png variants with transparent backgrounds… they work perfectly centered with the Widget rotation ![]()




How to do that bro plz help in blynk where its is given options …roating fan speed
Bro this code where is paste plz help and give guidance for sreps