Yo! I have just added ability to use multi-tokens projects with this client - just paste all tokens of your project and it should works fine.
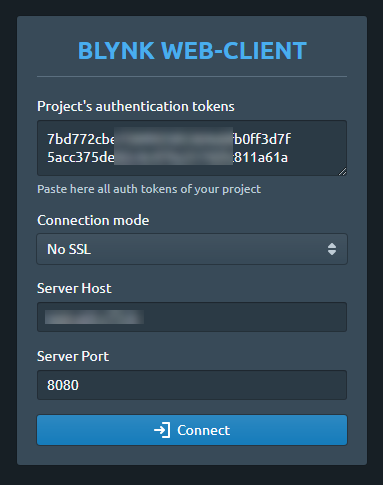
Here is an example of using some tokens (keep tokens order, it should be like mobile client gave them to you)

Link is the same http://blynk-client.surge.sh