Hello,
I have live location data on Node-Red.
How can I show these values on the map to the Blynk iot application?
Likewise, can I send my location data to Node-red from the Bylnk mobile application?
Hello,
I have live location data on Node-Red.
How can I show these values on the map to the Blynk iot application?
Likewise, can I send my location data to Node-red from the Bylnk mobile application?
I just did a few tests, using the web console dashboard.
You need to use the REST API to send the coordinates from Node-Red to Blynk, and also be aware that the format is Lon/Lat, not the more conventional Lat/Lon.
I set-up a Location datatsream attached to pin V3, and added a Map widget to the web dashboard attached to V3.
I looked-up the Lon/Lat for Buckingham Palace and settled on -0.1418542,51.5014389
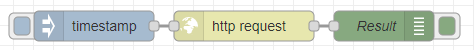
I didn’t bother looking at the documentation, and added an HTTP Request node in Node-Red, with an inject node to trigger it and a Debug node (set to Complete Message Object) to view the response…

The HTTP request URL was:
https://lon1.blynk.cloud/external/api/update?token=REDACTED&v3=-0.1418542,51.5014389
You’ll need to change the blynk.cloud sub domain to suit your location, and replace “REDACTED” with your auth token.
Triggering the Inject node and refreshing the web browser (set to “Latest”) produced this,
Afterwards I looked at the documentation and it says that the URL should look like this:
https://{server_address}/external/api/update?token={token}&V5=longtitude&V5=latitude
so obviously
V5=longtitude&V5=latitude
and
v3=-0.1418542,51.5014389
do the same thing.
As far as receiving the Lon/Lat data is concerned, a Write Event node attached to pin V3 will trigger whenever data is written to pin V3 via the API and the payload will hold the coordinates…
Obviously, that’s not necessary if the location data is coming from Node-Red in the first place. If it’s coming from somewhere else then you’ll need to query V3 with a timed sync process…
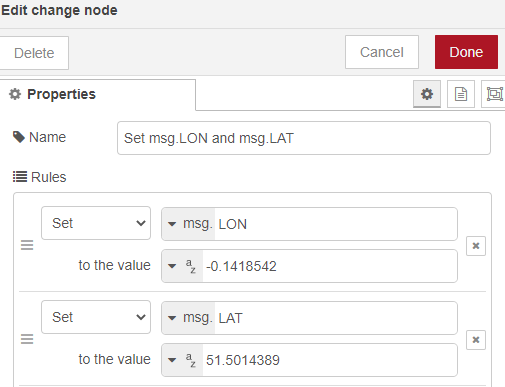
Going back to the process of pushing Lon/Lat values to Blynk using the HTTP Request node, you can pass the Lat and Lon values in as elements of the message and use JSON moustache bracket thingies to to embed these into the HTTP request URL…
This is the yellow Change node that I’bve used to set the values…

and this is the HTTP Request node…
The URL now looks like this:
https://lon1.blynk.cloud/external/api/update?token=REDACTED&v3={{{LON}}},{{{LAT}}}
Hope this helps.
Pete.