Label text gets cut off (too large?), Tab text too large, showing less tabs, and I think the LED widget also changes scale
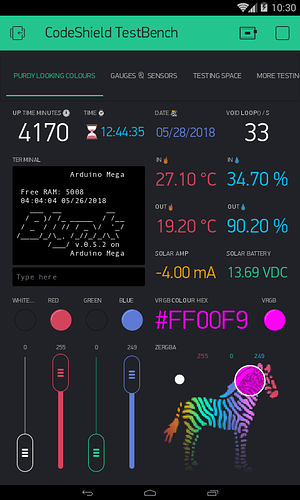
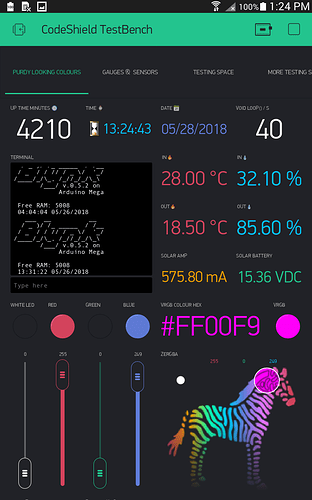
Here are four screenshots of the exact same project screen, only the emulator and tablet show everything more or less perfectly.
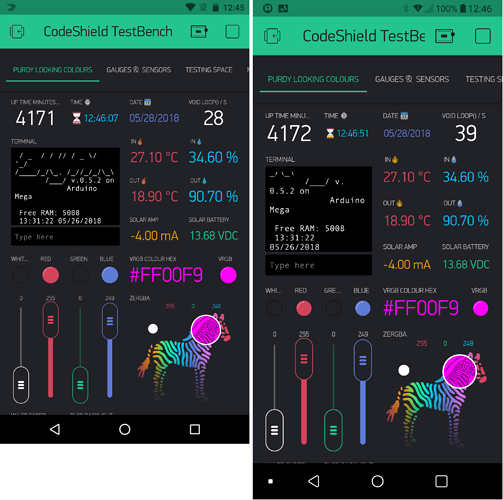
As for the two HD phones, both totally lose it in the Terminal text scaling and the LG G6 shows the smallest LED scale and loses the most Label and Tab text compared to the Nexus 6.
Device name and screen resolution in the image title.
Phone Emulator - 480x800 and Samsung Note 8.0 Tablet - 800x1280
Nexus 6 - HD 1440x2560 and LG G6 - HD 1440x2880
Note things like the project title bar and Tabs… both phones have exactly the same 1440 wide resolution, but the LG cuts off more info.
The LG also will not display properly in the forum… insists on scaling to width, probably due to aspect ratio? I merged the LG and Nexus into one picture to get a proper side by side comparison.
As shown, the higher the resolution gets, it seems the scale goes wonky and makes text too large, thus fitting less instead of more. Thing is these higher res screens are very sharp and clear… meaning smaller text can still be read… if allowed to show.