Hi @felixcalderon unfortunatly, Node-Red doesn’t work with the new version of Blynk, because websockets haven’t been implemented (yet).
There is a discussion about this in the posts preceding this one from @gab.lau (the person who created and maintains node-red-contrib-blynk-ws
However, if you just want to write data out to the Blynk server/app, as shown in your screenshot, then there is a workaround using the API…
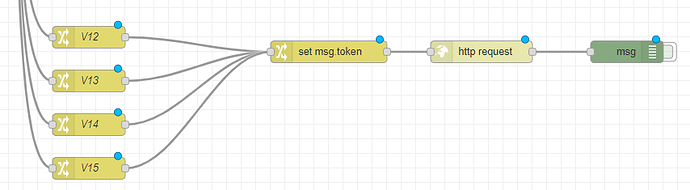
In this flow, data from four different sources is coming in (on msg.payload) and needs to be written to four different virtual pins (V12 - V15).
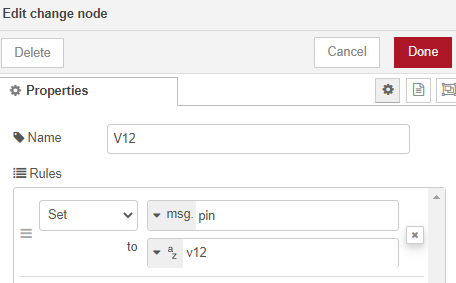
The V12 - V15 nodes simply set msg.pin to V12, V13, V14 or V15, like this:

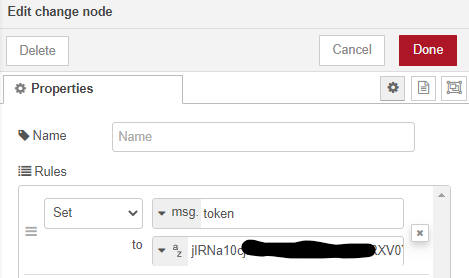
msg.token is then set to the Blynk token for the device in the next node, like this:

The three variables of msg.payload, msg.pin and msg.token are then used to make an HTTPS GET to the Blynk server to update the values to the virtual pins, like this:
The URL field looks like this:
https://fra1.blynk.cloud/external/api/update?token={{{token}}}&pin={{{pin}}}&value={{{payload}}}
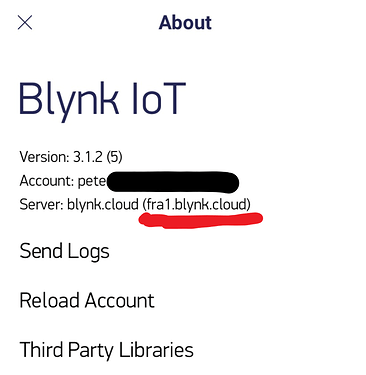
Note that the fra1.blynk.cloud part may need to be changed, depending on where you are in the world. You can find your server by going to the new Blynk app, clicking on the “head and shoulders” icon in the top left, then clicking “About”.
The third line of data will show you which Blynk cloud server your project is on.
The Debug node (set to “Complete message object” will show the API call and the returned result, which should be “statusCode: 200”. You could add some error checking to ensure that the correct status code is returned each time then you could do that.
I’ve been using this process to send data to the Blynk server every 5 seconds since the start of Beta testing and it works fine.
Pete.