Why input text widget can’t keep the input text after validation ?

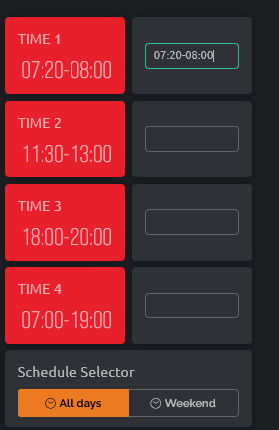
empty after enter key

Why input text widget can’t keep the input text after validation ?

empty after enter key

It’s the way it’s designed for web UX: it’s input widget and it’s way faster to input new value when the previous one is not there (yet it can be kept for the display in Label or other widget)
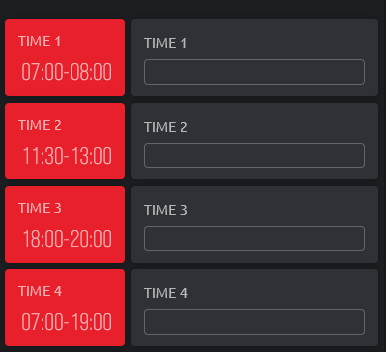
not a very good design but it works, note that text input widget is too large compare to label

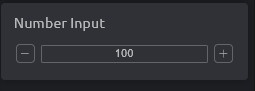
but why input number is ok , not same way ?

Ok now I can reduce to 2 cells , yesterday it wasn’t posible.
Now it’s better 

That’s magic ![]() .
.
That’s how inputs usually work. No?
Magic ! ![]()
Yes of course, but it would be better if it was the same than input number, I won’t need to use label + input text
Will check with the design team.
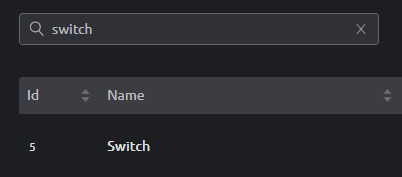
There are lots of ways to do it, but in other parts of the web UI you retain the typed text and have an “X” on the right hand side to clear the current value…

In this example you don’t need to hit to initiate the search, so its not an exact comparison, but this style could work for the input widgets too.
Just some food for thought…
Pete
![]()
"Input number " could allow it to select decimal numbers like #.# ; #.##. For example, if I want to input a temperature set point should be fine to enter 23.5 °C …perhaps a label too.
Please add ‘min’ and ‘MAX’ values in Input number configuration.
Because it has 2 buttons - and + and you want to keep visible when adjusting it.
The problem isn’t with number input widget, but text input widget, please read from beginning 