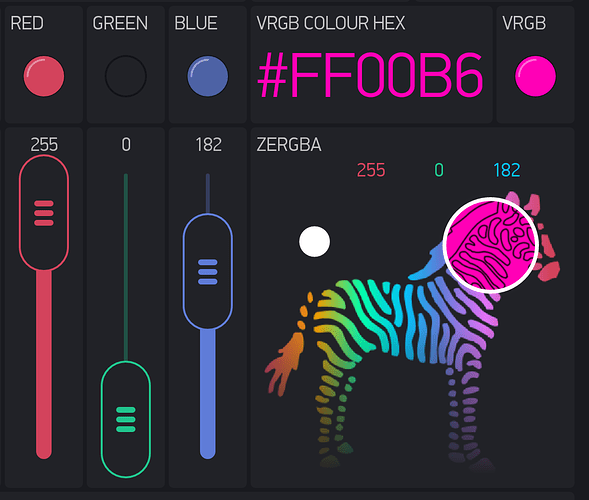
Now, if you want to use a Blynk Widget to control your RGB LED, try the zeRGBa.
I don’t know what happened to the Example of it… I am sure there was one at one time…
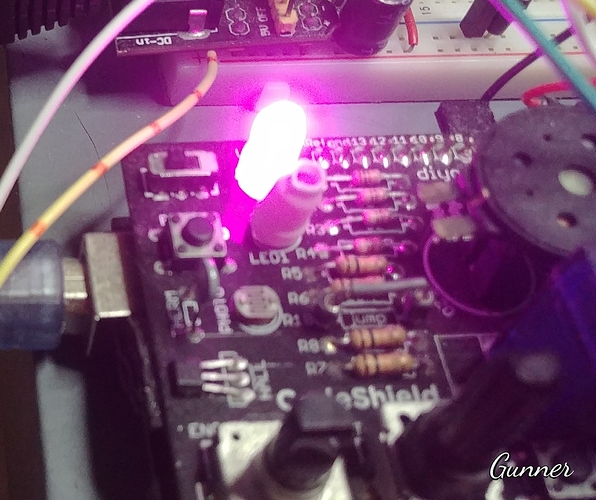
But I have done a few things with it myself using both a Physical RGB and a “Virtual RGB” LED Widget, three sliders, a Labeled Display and the zeRGBa.
This is running on an Arduino, so adjustments will have to be made for the ESP8266; as in the aforementioned 0-1023 for PWM. Also my RGB LED is common cathode (GND) and directly connected to pins with current limiting resistors.
#define RedP 15 // Set RED RGB pin.
#define GrnP 13 // Set GREEN RGB pin.
#define BluP 12 // Set BLUE RGB pin.
WidgetLED vRGB(V9); // Set virtual RGB widget.
int rrr, ggg, bbb; // Set RED BLUE GREEN channels
// In setup
pinMode(RedP, OUTPUT); // Set RED on RGB LED.
pinMode(GrnP, OUTPUT); // Set GREEN on RGB LED.
pinMode(BluP, OUTPUT); // Set BLUE on RGB LED.
//===== RGB Sliders - BLYNK Functions =====
BLYNK_WRITE(V20) // RED slider.
{
rrr = param.asInt(); // get a RED channel value.
Blynk.virtualWrite(V23, rrr); // Red LED intensity
RGBprocess(); // Goto pin data to HEX conversion funtion.
} // END Blynk Function
BLYNK_WRITE(V21) // GREEN slider.
{
ggg = param.asInt(); // get a GREEN channel value.
Blynk.virtualWrite(V24, ggg); // Green LED intensity
RGBprocess(); // Goto pin data to HEX conversion funtion.
} // END Blynk Function
BLYNK_WRITE(V22) // BLUE slider.
{
bbb = param.asInt(); // get a BLUE channel value.
Blynk.virtualWrite(V25, bbb); // Blue LED intensity
RGBprocess(); // Goto pin data to HEX conversion funtion.
} // END Blynk Function
//===== zeRGBa Widget - BLYNK Function =====
BLYNK_WRITE(V2)
{
rrr = param[0].asInt(); // get a RED channel value.
ggg = param[1].asInt(); // get a GREEN channel value.
bbb = param[2].asInt(); // get a BLUE channel value.
Blynk.virtualWrite(V20, rrr); // Red slider position.
Blynk.virtualWrite(V23, rrr); // Red LED intensity.
Blynk.virtualWrite(V21, ggg); // Green slider position.
Blynk.virtualWrite(V24, ggg); // Green LED intensity.
Blynk.virtualWrite(V22, bbb); // Blue slider position.
Blynk.virtualWrite(V25, bbb); // Blue LED intensity.
Blynk.run();
RGBprocess();
} // END Blynk Function
//===== Physical RGB LED Control and HEX conversion =====
void RGBprocess() { // Pin data to HEX conversion funtion.
analogWrite(RedP, rrr); // Write to RED RGB pin.
analogWrite(GrnP, ggg); // Write to GREEN RGB pin.
analogWrite(BluP, bbb); // Write to BLUE RGB pin.
String strRED = String(rrr, HEX); // Convert RED DEC to HEX.
if (rrr < 16) {
strRED = String("0" + strRED); // Buffer with 0 if required.
} // END if
String strGRN = String(ggg, HEX); // Convert GREEN DEC to HEX.
if (ggg < 16) {
strGRN = String("0" + strGRN); // Buffer with 0 if required.
} // END if
String strBLU = String(bbb, HEX); // Convert BLUE DEC to HEX.
if (bbb < 16) {
strBLU = String("0" + strBLU); // Buffer with 0 if required.
} // END if
String HEXstring = String("#" + strRED + strGRN + strBLU); // Combine HEX fragments.
Blynk.run();
HEXstring.toUpperCase(); // Change HEX value to all upper case for ease of visuals.
Blynk.setProperty(V8, "color", HEXstring); // Change background colour of HEX Data Label.
Blynk.virtualWrite(V8, HEXstring); // Display HEX data.
Blynk.setProperty(V9, "color", HEXstring); // Send formatted HEX colour to vRGB.
Blynk.virtualWrite(V9, 255); // Activate vRGB.
} // END Blynk Function