3 - Display Widget based Clock
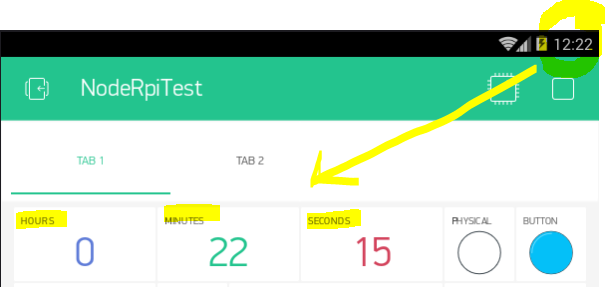
Very basic, multiple Display Widget based Clock.

Display Widgets need to be set with frequency times… I run my full testbench script 24/7 and have had no problems with 1 min for both HOURS and MINUTES, and 1 sec for SECONDS
// ----- Clock Time Displays -----
var DisplaySeconds = new blynk.VirtualPin(9); // Setup Display Widget for Seconds
var DisplayMinutes = new blynk.VirtualPin(11); // Setup Display Widget for Minutes
var DisplayHours = new blynk.VirtualPin(12); // Setup Display Widget for Hours
DisplaySeconds.on('read', function() { // Widget calls for data
DisplaySeconds.write(new Date().getSeconds()); // Sends the seconds 0-59 to the Display Widget
});
DisplayMinutes.on('read', function() { // Widget calls for data
DisplayMinutes.write(new Date().getMinutes()); // Sends the minutes 0-59 to the Display Widget
});
DisplayHours.on('read', function() { // Widget calls for data
DisplayHours.write(new Date().getHours()); // Sends the hours 0-23 to the Display Widget
});