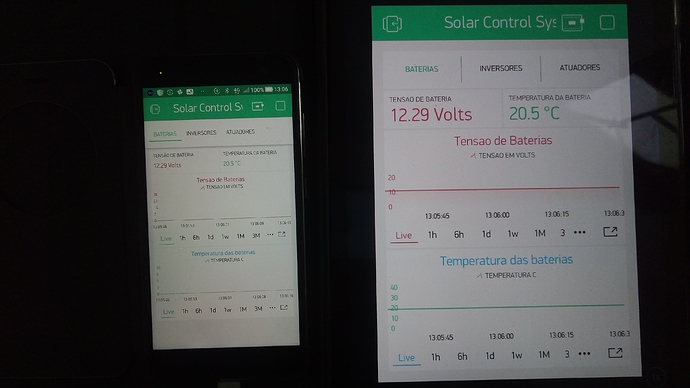
No graphics synchronization between android phone and ipad. In ipad normal graphics. On the Android phone in the chart has no update information. I’m using Blynk Server and blynk-library-0.5.3. Before it was synchronized between android phone and ipad. Now it is not synchronized as shown in the attached image.
Yes, the same account and the same auth token. I command relays by the Android phone and the Ipad at the same time. Only graphics that are not updated on the Android phone. Battery voltage and temperature information appear synchronized as well.
Another problem in SuperChart is that information only appears on the chart if you use the Live option. For the other time options the message: No data yet …
It has 1 minutes delay from the real time data.
What app version do you have?
Blynk version 2.26.5
Account: jcsjesus@gmail.com
On the Ipad, the Blynk version is 2.21.0 (2)
Server Blynk Cloud
There is no delay, simply the graph does not appear on the android phone.
Looks like server doesn’t recognize values you send as numbers. Try sending values as int or float (and not string) to server.
There is an explanation for the graphics work on Ipad and not work on android phone?
Thank you my friend. It worked fine by sending only numeric information. The fact is that I wanted after the number was informed the unit of the same, so I used String. Strange to have popped the chart on my Ipad. How do I send the number and then a unit text of the number?
iOS and Android apps uses different string parsing code, one sometimes may extract number from a neglected string when other don’t.
Application chart generates “Live” graphic on the go itself and loads historic values from server.
You send just number, and setup the Labeled Value widget to display unit text.
Or you can do Blynk.VirtualWrite(Vx, String(YourValue) + "your unit");
Can you give me a brief example? Please
Exactly what I had done before.
Just open Labeled Value widget settings and check “Label” section.
Also in documentation: http://docs.blynk.cc/#widgets-displays-labeled-value
It says: you can add suffixes and prefixes on the app side, with no coding on the hardware
Thank you. For your answers and the response of the other friends of this forum. You are very professional and patient with a newbie in this fantastic tool.