You’ll need to add the widgets yourself and work-out which virtual pins to connect them to.
Pete.
You’ll need to add the widgets yourself and work-out which virtual pins to connect them to.
Pete.
Really nice layout of the app! Would you, or someone, mind telling me how you were able to place the widgets with the dark colored backgrounds?
What I mean is the entire background of the widget (minus the button or value display) is a really dark gray but still lighter than the black background of the app. I can’t figure out how to do this.
Normally I’d guess there was some sort of shape widget you could add and set it a layer behind the button or value but I do not see that ability. I also didn’t see a property available for the widget to change that would accomplish this.
Some information about whether you are using Android or iOS and whether you are using light or dark theme, along with screenshots explaining your issue and showing your widget settings, might help you to get an answer.
Pete.
I try to follow the posting guidelines but didn’t think it mattered for my question, didn’t intend to be the guy who disregards the rules here.
I’m using Android with dark mode.
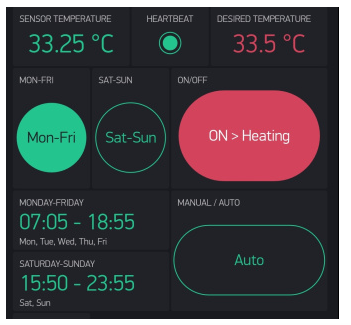
What I want to accomplish is like the screenshot below from the poster. The widgets seem to have a very dark gray, but not quite black, background color. And there is a narrow padding between the widgets seen by the black background of the application.

What setting makes this happen? All I have is a fully black screen with my widgets added. I have not found a setting or a property that can be changed in my code to make them appear like the above screenshot. I like the aesthetics of the screenshot and want my app to appear like that.
The screenshot is from Blynk Legacy, not Blynk IoT.
Pete.
We have plans for this year to add more options to customize widget backgrounds (color, edges, paddings, etc.)
I’m looking forward to have that! ![]()
Ah, ok. Glad it’s not just something I was looking past. Thanks!
And @Pavlo I would like to +1 for the possibility of background colors, edges, padding, and more to improve the aesthetics of things. Being able to draw shapes and lines to compartmentalize widgets would be nice as well.
I come from an industrial automation programming background (PLC programming) and when designing UI for the system, all of those things are available. So that’s why I am making mention of it, it’s really nice to have when developing a UI.
Designing mobile apps and using Python is a new venture for me but I’m really enjoying it and Blynk is an awesome product. Keep up the good work!