I had dark mode on phone, and the update resulted in a change to light mode for Blynk, which looked better to me 
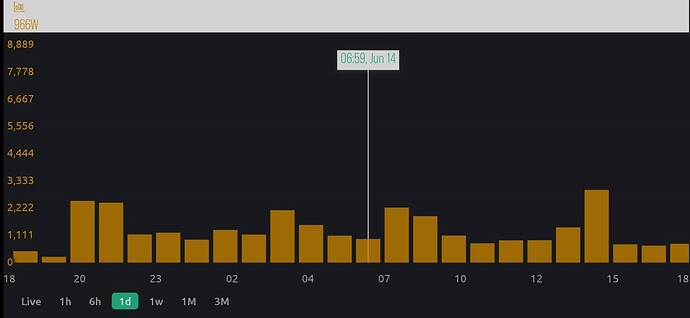
However I noticed that the x-axis cursor of the superchart disappeared, as it seems to be always white, so make sure such things are inverted too.
You probably had forced MIUI dark mode (if you are on Xiaomi device), or something like it. Just go to settings and select dark mode or system follow mode
Why did not you just make font size smaller in the widget settings? We had changed theme fonts, so new fonts are a little bit different. XLarge one is for larger widget heights than I saw on your screenshots, its quite surprise that it had fit in your UI previously
Because i liked it that big and bold as it was, so it stands out. Blynks new font is now thinner as it was and if i use a fitting size i think it’s not standing out anymore, why not give a option for bold or not?
I’'ll try to fit all with a lager widget size i guess…
But my biggest issue is the still the label text to big, can’t fit most texts that i want 
That is correct, and I’m able to choose theme. But as I said, the line pointing at the x-axis in the screenshot disappears in light mode. Also text colors are not optimal for reading, ref the light green color of the value the cursor points at. That, and the y-axis labels, should be like the x-axis labels; black or white, dependent on background color…
I’ve added a small change for value display and labeled display widgets, so probably with the next update xlarge may fill in your sizing, at least it fits on my devices after the improvement has been added, it will be uploaded in nearest days.
Hm, I will check the described issues.
On Y-axis labels color - it is shown in the graph data stream color, so when you have several data streams you can understand which data’s y-axis is it. I will discuss with the design team possibility to use the same color as x-axis in some cases
Another thing; white color for datastream (in dark mode) makes y-value of the selection invisible as both text and the horizontal bar that appears are white.
Then just keep it as is. Just make borders around y-value readouts so that any color works. Ref my last post.
Doesn’t it have a small dark shadow around every Y-axis label?
Yes on labels, but not on values when you select a specific time. See “966W” top left of my screenshot. If color had been white, it would have been invisible.
I’m using android 11, app version 1.5.2(80) the latest.
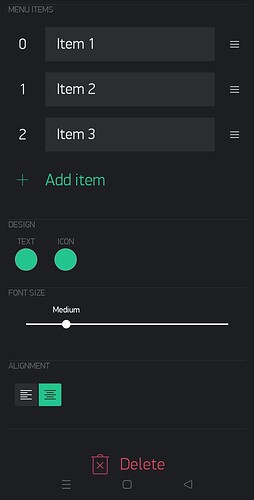
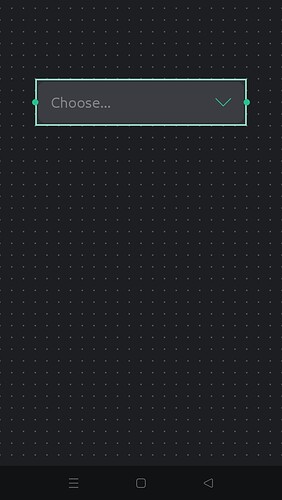
I’m trying to use menu widget and text input widget in my project and I’m facing some issues:
1- when I set the menu items alignment to center it doesn’t move to center
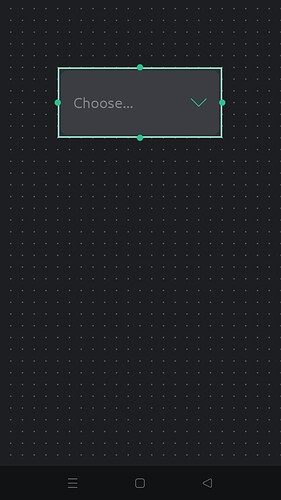
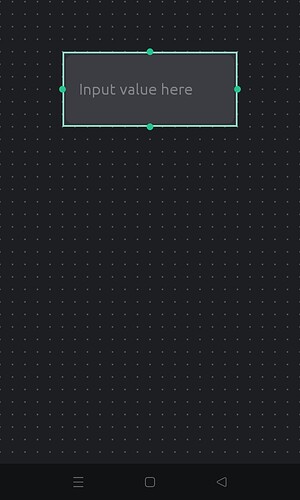
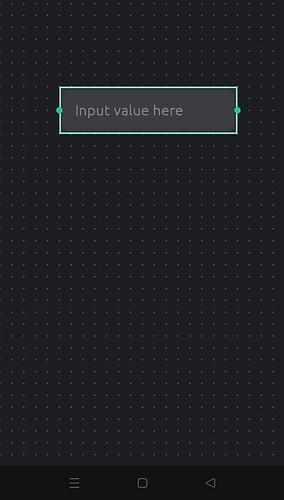
2- I can’t adjust the menu widget and the text input widget height.
when I add the widgets
If I try adjusting the height it won’t allow me, and the drag indicator will disappear.
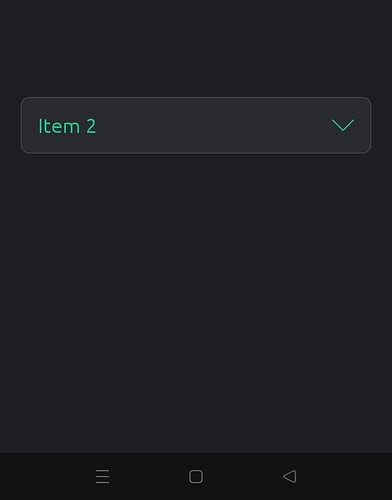
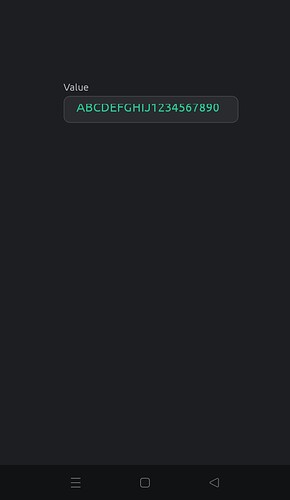
3- when I add a title to the text input widget it will look like this
font size is small, and I can’t adjust the height of the widget.
Any release date estimate for iOS dark theme?
No estimate. But we moving there as much as we can.
Thank you Eugene and good luck with all you have to do! Remember to throw in the log erase option in a iOS update too! 
Dark mode please 
For those blynkers using iOS Blynk IoT Beta (Join the Blynk IoT beta - TestFlight - Apple), you might haven’t noticed that there is an option now in settings to switch to dark theme or dynamically follow the system theme. You can also setup your widgets to look differently in light and dark ui styles.
The most important bugs to catch right now are those when the existing (unedited) project doesn’t look the same as it used to in previous version. Initially the app should pick-up existing color model and use it for both light and dark themes.
The best way to report a bug is via the “Send logs” link from the About screen, with screenshots and details.
Cheers.
Thank you! The dark theme is very professional! Well done!