tried up to 600 millis delay in that code above between every line and I still get the error!!!
It’s absolutely nothing to do with Arduino’s despite the name. As you are using the shield system then you don’t need the new core. New core is just for ESP8266, in the recommended connection method, of standalone.
Yes see how you go with the new library.
The proper way to do it is with a timer timeout, do 2 virtualwrite() calls, set a timeout for say 200ms and do 2 more and repeat the process until you have done all the virtualWrite() calls you need.
loaded the new blynk library and it works a treat without any delays at all!!!
nice one guys keep it up
cheers
kev
Arduino is the company, the IDE and the boards… so it can get confusing ![]()
The ESP8266 core for Arduino is for the ESP8266, but it meant to be installed in the Arduino IDE so that the ESP can be treated (programmed) just like how the Arduino boards are, that is about where the similarities end. ![]()
Hi Guys,
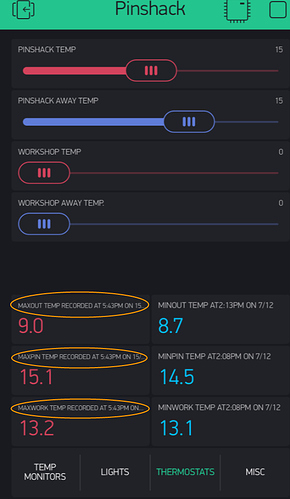
Got a bit of a weird thing going on with the property of a widget. You will see in the screenshot below, indicated by the orange rings the text that appears in the properties of the 3 widgets - problem is I am not sending this text to the property!!! I was originally, but I have since changed it (to the same as the widgets on the right) but it keeps reverting back to the old text which is no where to be found in my code!!. I have tried blanking the text in the widget on the app, and even sending blank text to the widget from a set property command and it still comes back!!! Yet the 3 widgets on the right, which were originally the same as the left have updated with the new text from the code fine!!!
Help!!!
Cheers
kev
bump! - anyone any ideas guys please ?
Cheers
kev
If you can’t find the text, then use the IDE search and look for the vPin in your code… start tracking them one at a time and eventually you will find a command doing something, with that associated vPin, that is the culprit.
hi!
i had the same problem some weeks / months ago.
back than, @Dmitriy said the issue will be fixed with new server release.
by the time i dropped the idea of dynamically changing widget properties in my project, because of those annoying bugs. so, i never tested it again to see if the issue was actually resolved…
but if you experienced the same thing 1 day ago, than probably still not resolved 
I will reopen your topic then ![]()
thanks mister master “lightning fast topic closer” sheriff 
Certainly not resolved for me and I have checked for the Vpin in the code and its not an issue with that. I have 6 Vpins that I do setproperty commands on 3 seem to work and 3 dont !!!
Click, click… Boom! 
@newdos well without seeing current code, that is all I could suggest. Post your code and document the vPins in question… perhaps someone else might have an idea.
So do this sound like code may of gone back a version or something to cause this issue to reappear ?
yes as far as I can tell - blynk library 5.0 blynk app 2.12.0 ios Arduino IDE 1.8.5 what else do you need to know ?
Cheers
Kev
At any immediate time you can check whether the app shows the correct value by manually checking widget via http api. For example, put in your browser http://blynk-cloud.com/<your token here>/project and find your widget and check its “label” field.
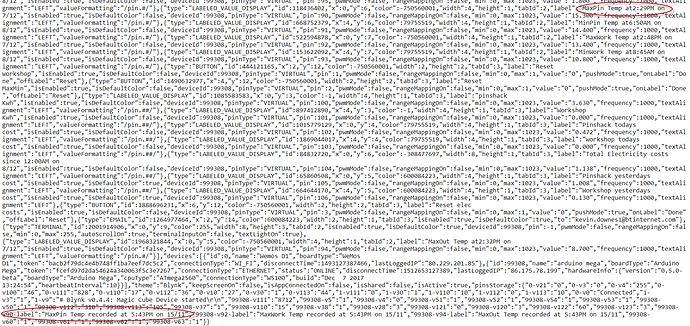
Interesting!!! Sorry for posting this huge chunk but you can see the prob here - correct data in the top red circle of the code then right at the bottom of the code it appears again with data from 15/11 which is what appears on the app !!!
please keep in mind that lib 5.0 is just for beta testing. the latest stable is 4.10
however, i’m sure the bug is somewhere in the server, not app nor lib.
you can do a simple test, to demonstrate the bug is not in code / hardware side:
turn off the hardware, and try to change the widget labels in the app. it will still instantly replace with the old label when you click the play button, no matter is the hardware is on or off.