Hey folks… Sliders without meaningful labels is kinda Passé!.
Is there any way to put static text on the screen as labels? I see this topic has come up before, but is unanswered.
Hey folks… Sliders without meaningful labels is kinda Passé!.
Is there any way to put static text on the screen as labels? I see this topic has come up before, but is unanswered.
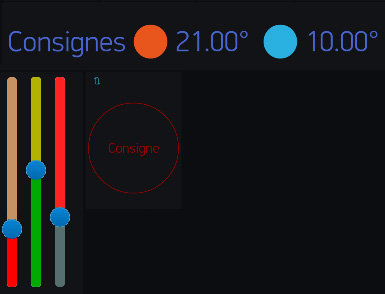
like that ?

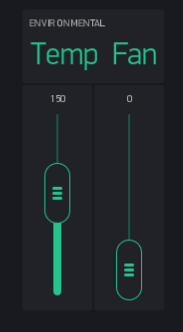
Uh… sorry… I SHOULD have specified VERTICAL sliders… Seems vastly different in allowable features???
like this ?

@Blynk_Coeur Those aren’t standard Blynk sliders…  How did you do that?
How did you do that?
@awardblvr But as shown, your only feasible option is a labeled display with static text in the LABEL field. No need for even a vPin.

@Gunner, almost nothing there is Blynk app proprietary UI.
And answering the @awardblvr question: I do not know anything like static text label widget or UI element, but it is possible to use Value or Labeled value. Not optimal, but if you wish…
Anyway, I don’t thing that lack of some feature is an error or some issue 
It is not documented as such… but the Labeled Display widget can act as exactly that. See new picture above.
I agree on the topic labeling… just tired of babysitting little details like that, so I don’t for now… I am on “staycation” ![]()
Yup, that’s what I’ve written ![]()
So I’m expecting a growing mess on the forum next days ![]()
I wasn’t intending “correction”  … more just pointing out that it IS a static text display, just undocumented. PS the Value display cannot work this way.
… more just pointing out that it IS a static text display, just undocumented. PS the Value display cannot work this way.
And I already see lots of red topics  but I have warranty issue to deal with first… darn broken touch screen…
but I have warranty issue to deal with first… darn broken touch screen…
Oh yes… A shame ![]() … Really hope you can cope with this…
… Really hope you can cope with this…
Yet still you have those buttons ![]()
… no, that’s not fun…
True… my bad
This is good… er… at least kinda a solution.
For our modern age… I’m surprised by the low-resolution in the snap-to grid, lack of variety of color shades, singular font selection, etc., not to mention the lack of an integrated slider naming ability.
But… better than nuthin.
Thanks all!
I suspect it is based for quick, easy, user customisable layout and touch, with average fingers… for IoT purposes, not a paint program ![]()
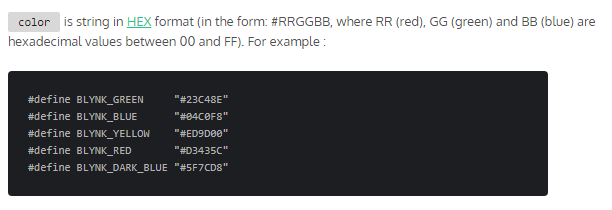
You can tailor Widget color choices via code to … well I don’t know the limit off the top of my head, 256K or 16 million??
EDIT - with 256 levels per channel, I believe it is classed as True Colour (24-bit), thus 16 million, but I haven’t counted them all yet…
Blynk.setProperty(vPin, “property”, value)

A good example of the variety pf colour options is here… (not just LED… any widget that has color option).
Again, probably for the simplicity for scaling and its primary purpose IoT, not word processing ![]()
Only for the vertical Slider… and understandable due its width… who wants to tilt their head to read a sideways label.
And besides, Blynk is in constant development and there are reportedly lots of changes coming, including some UI stuff apparently… ![]()